¡Hola qué tal! hoy veremos la forma de agregar iconos de redes sociales a las vistas dinámicas de Blogger.
Como usuario de las vistas dinámicas, seguramente ya te habrás dado cuenta que no es posible agregar código desde el gadget con la opción HTML/Javascript, mismo que comúnmente es usado para agregar iconos de redes sociales.
De todos modos, aunque se pudiera usar dicho gadget, el contenido quedarían "oculto" en una pestañita, ya que todos los gadgets que agregas, aparecen a la derecha en la página en dichas pestañas, con excepción al widget de páginas estáticas que se muestra en la barra que aparece debajo de la cabecera.
Bueno, pues pensando en tener los iconos sociales visibles cuando un usuario acceda al blog, lo que haremos entonces es usar el gadget de páginas estáticas para que se muestren, usando también un poco de CSS.
¿Quieres verlo en acción?, échale un vistazo a la Demostración
Sobre el tutorial
El tutorial consta de dos partes. La primera parte explica cómo agregar los enlaces de redes sociales a la lista de páginas estáticas. Es muy sencillo, pero para usuarios nuevos será de gran ayuda. Si ya lo sabes, ve directo a la segunda parte ;)
En la segunda parte explicaré la forma en que cambiamos el texto de los enlaces por iconos respectivamente. Ahora vayamos al grano y veamos paso a paso cómo lograrlo ;)
Primera parte: Agregando los enlaces de las redes sociales que usas
Pasos:
- Agrega el gadget de Páginas si es que no lo has hecho, yendo a la pestaña "Diseño"
luego, haces click en agregar un gadget, (en cualquier sección ya que
de todos modos se mostrará debajo de la cabecera) y selecciónalo de la
lista de gadgets disponibles.

- Luego, copia todas las direcciones web de las distintas redes sociales que usas. Para ello dirígete a cada página en cuestión, y cópiala desde la barra de direcciones del navegador. Por ejemplo, esta sería la dirección web de mi página de Twitter:
https://twitter.com/compartidisimo - Una vez que tengas todas las direcciones web de las páginas de las redes sociales que usas, y que deseas agregar a tu blog, dirígete al panel de Blogger, y haz click en la pestaña "Diseño".
- Después, haz click en editar en el gadget de "Páginas" luego en "Añadir página con enlace".

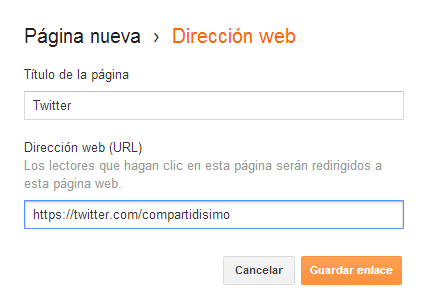
- Una vez que se abra el cuadro de "Dirección web", agrega una a una, todas las direcciones web de las páginas de redes sociales que ya copiaste y guárdalas.
Deberás repetir el proceso para cada red social que uses. Por ejemplo
en la siguiente imagen puedes ver que estoy agregando a dirección web de
Twitter:

Nota: Si por error pusiste mal una dirección web y la guardaste,
¡no todo está perdido! Aunque no puedes editarla, si puedes eliminar el
enlace, y volverlo a poner, ;)
Cuando termines de agregar todos los enlaces, entonces pasa a lo siguiente ;)
Segunda parte: Personalizar los enlaces de las páginas con iconos de redes socialesCuando termines de agregar todos los enlaces, entonces pasa a lo siguiente ;)
Para reemplazar los textos de los enlaces por iconos, vamos a usar un solo archivo de imagen conteniendo todos los iconos. De ese modo hacemos la carga más eficiente, ya que enlazaremos una sola imagen en lugar de varias que necesitaríamos.
He creado esta imagen con los iconos que creo pueden ser usados y es el que puedes ver a continuación:
En donde de izquierda a derecha se muestran así: Inicio, Twitter, Facebook, Pinterest, Instagram, Google+, RSS, Acerca de, LinkedIn, Contacto.
El truco consiste en usar el llamado selector de hermano adyacente en CSS, de tal modo que podamos seleccionar cada elemento de la lista de páginas estáticas para poder remplazar el texto por la imagen del icono.
En tu blog, los iconos no necesariamente tienen que mostrarse en el orden que aparecen en la imagen (de izquierda a derecha), ni tampoco ponerlos todos. Lo que si hay que tener en cuenta es la posición de cada uno dentro de la imagen, para poderlos reemplazar correctamente según corresponda.
A continuación puedes ver la posición que corresponde a cada icono en la imagen que creé, y que vas a usar para mostrar cada icono según necesites:
Donde dice: "Posición Icono por defecto" se enlista la posición que ocupa en la imagen el icono que aparece por defecto. Por otro lado, "Posición Icono :hover" corresponde a la posición del icono al poner el puntero del ratón encima de la imagen ( del evento :hover).
Pasos:
- Primero, hay que agregar el siguiente CSS
independientemente de de los iconos que vayas a agregar. Esto lo haces
yendo a Plantilla > Personalizar > Avanzado > Añadir CSS.
.tabs li{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguq6RtOa6OFIR8YufjrzliL5jaE1y2-B8PwSVQp3MJD0ddN2wzW6J9U-5Nq5hiQg0JlosjmsThpyRnTQjIPEAa0I5OQG6dLna5nVVVDPe01qc4LIffZ0jCWRNiv9spA1-dHzLZXxZu2ok/s1600/iconos-compartidisimo-vista.png) no-repeat 0 0;
margin:0 !important;
padding:0;
width: 35px;
float:left;
cursor:pointer;
border-right: 1px solid #585858; /*color de borde debe ser igual*/
-webkit-transition: all 0.25s ease-in-out;-moz-transition: all 0.25s ease-in-out;-o-transition: all 0.25s ease-in-out;transition: all 0.25s ease-in-out;
}
.tabs li:first-child{
border-left:1px solid #585858; /*color de borde debe ser igual*/
}
.tabs ul li a{
display:block;
line-height:80;
}
He agregado la URL de la imagen y la he resaltado de rojo. Para evitar sorpresas, te recomiendo alojarla por ti mismo desde Blogger. Si no sabes hacerlo, échale un vistazo a este tutorial.
Para que pueda entenderse mejor cómo mostrar el icono respectivamente en cada enlace, vamos a suponer que vas a mostrar los siguientes 4 enlaces que a continuación se citan, siguiendo el orden de izquierda a derecha:
Inicio Twitter Facebook Instagram
Una vez que agregues el CSS anterior, los enlaces se verán así:

Como puedes observar, los cuatro enlaces han sido reemplazados por el icono de inicio. Esto sucede porque en el primer bloque de CSS, definimos la imagen que se mostrará en cada elemento de la lista de enlaces y que es la imagen que te facilito. - Ahora viene lo bueno: especificar la posición de la imagen a mostrar para cada icono según corresponda al enlace.
Lo que necesitamos entonces es especificar la posición de la imagen para mostrar los iconos de Twitter, Facebook, e Instagram. La clave está en definir el CSS que corresponde a cada enlace, de izquierda a derecha, por ello empezamos por el icono de Twitter, ya que el de inicio, quedará tal y como se muestra en la imagen, es decir, con el icono de la casita.
Vamos a tomar nota de la posición que te puse en la tabla anterior para mostrar el icono por defecto de Twitter, y la colocamos en la propiedad "background-position", como se aprecia a continuación:
.tabs li+li{
background-position: 35px 0;
}
Si observamos el CSS anterior, a: #pages li que definimos al principio, hemos agregado el caracter "+" y enseguida hemos agregado "li". Eso hará que apuntemos al "segundo enlace", al cual le definiremos la posición de la imagen que facilito, usando: "background-position" de ese modo, se mostrará el icono de Twitter en sustitución al de inicio que anteriormente se mostraba (el de casita).
Para nuestro "tercer enlace" y que sería el de Facebook, agregaríamos de nuevo "+li" enseguida del anterior que pusimos, y definimos la posición que corresponde al icono de Facebook, y que puedes ver en la tabla de arriba. Entonces nos quedaría así:
.tabs li+li+li{
background-position:-70px 0;
}
Por último, tenemos que reemplazar el icono de Instagram, y que sería nuestro "cuarto enlace" de izquierda a derecha y para ello declaramos otra regla de CSS, agregando otro "+li", y declaramos la posición del icono tomando en cuenta la tabla. Nos quedaría entonces así:
.tabs li+li+li+li{
background-position:-140px 0;
}
...y así lo harás sucesivamente para cada icono que necesites poner.
- ¡Muy bien! Hasta ahora hemos reemplazado todos los iconos respectivamente. Lo que nos falta entonces, es definir la posición de cada icono al poner el puntero del ratón encima de cada uno, es decir, para que se lleve a cabo lo que se conoce como evento :hover.
Será muy sencillo porque lo único que vas a tener que hacer, es copiar cada bloque de CSS que definimos para cada botón, y agregarle :hover al selector, luego copia la posición del botón de la tabla que facilito donde dice: "Posición icono :hover", y ponla según el icono que corresponda, incluyendo el del primero icono que es el de inicio y que agregaste en el paso 1.
Para no enredarte mucho, mejor veamos cómo sería el CSS que haría que el botón cambie como en la demostración al poner el puntero encima del botón de inicio:
.tabs li:hover{
background-position:0 -35px;
}
Luego para el de Twitter:
.tabs li+li:hover{
background-position:-35px -35px;
}
Para el de Facebook:
.tabs li+li+li:hover{
background-position:-70px -35px;
}
Por último para el de Instagram:
.tabs li+li+li+li:hover{
background-position:-140px -35px;
}
Una vez que agregues todo este CSS, ya tendrás funcionando los botones de Inicio, Twitter, Facebook, Instagram. Si quieres poner más hay que definir el CSS tal y como lo he explicado, para que se vea cada uno. - OPCIONAL: Mover a la derecha los iconos como se muestran en
la demostración, recorrer los iconos del administrador si decides
ponerlos a la derecha y eliminar el divisor que aparece antes del primer
enlace.
Para lograr todo lo anterior, agregamos el CSS que se indica, también desde el diseñador de plantillas en añadir CSS:
Para que los iconos aparezcan a la derecha como en la demostración necesitas esto:
#header #pages {
float:right;
}
Para anular el caracter pipe "|" que se usa como divisor y que aparece antes de cada enlace (si no lo quitas va a quedar encima del borde del primer icono y se va a ver feo), necesitarás este CSS:
#pages:before {
content:normal!important;
}
Para desplazar los iconos de administrador que aparecen a la derecha en la barra y que solo son visibles para ti (solo si es que desplazas los iconos a la derecha) necesitarás este CSS:
#header .admin-controls {
right:380px !important; /*Valor que puedes editar según necesites*/
}
Parece difícil porque se ve largo, pues lo estoy explicando paso a paso, aunque no lo es tanto. Solo lee con atención y ya verás que con paciencia lo logras. Si crees que algo expliqué mal u omití algún punto importante, no duces en comentarlo.
Notas sobre el tutorial, y otros puntos importantes
- Hubiera sido más sencillo y eficiente para el navegador utilizar las llamadas Pseudoclases estructurales (li:nth-child(n)) pero, no funcionan en Internet Explorer 8, así que, esta vez nos vamos a tener que quedar con las ganas :)
- El efecto suave del cambio de icono y que puedes apreciar en el navegador, claro, si usas uno de los buenos, bonitos y modernos, funciona en los principales navegadores "modernos" incluyendo Internet Explorer 10.
- Los iconos serán reemplazados correctamente en todos los navegadores incluyendo Internet Explorer 8. Es decir, se va a ver todo "decente"... en su lugar pues ;)
- Los bordes del icono se definieron en el CSS que facilito en el primer paso. Deben ser iguales; he puesto ahí el comentario y puedes editarlo según el color de fondo de la barra.
-
Información tomada de: http://www.compartidisimo.com/2014/04/como-agregar-iconos-de-redes-sociales.html
No hay comentarios:
Publicar un comentario