Antes de escribir unas guías para poner botones de redes sociales tanto en la versión de escritorio como la móvil, quería escribir una entrada que sirviera como introducción, sobre el muy gastado pero necesario tema de los botones, con el fin de que cualquier persona, sobre todo los que recién comienzan, sepan con certeza el panorama actual de los botones para compartir de Blogger y puedan decidir cuál es la opción más conveniente para su blog.
Echando un vistazo al panorama actual de los botones para compartir nativos de Blogger
Blogger ya nos facilita botones para que podamos agregar al blog fácilmente. Tal vez no sean los más modernos o vistosos, pero es lo que hay y cumplen el propósito.
Para agregarlos, simplemente haces click en la pestaña: Diseño, luego, haces click en "Editar", en la sección que dice: "Entradas del blog". Después, marcas la casilla que dice: "Mostrar botones para compartir", tal y como se muestra en la imagen de abajo, y luego guardas el cambio haciendo click en el botón que dice: "Guardar".
Hecho lo anterior, los botones se verán así en la versión Web:

Y así lucirán en la versión móvil:

Toma en cuenta que el color de fondo y que en las imágenes anteriores se ve gris puede ser cualquier otro, ya que ese color de fondo lo personalizas tú en tu plantilla, si usas una plantilla nativa de Blogger.
En la versión de escritorio, aparecen los botones de: Gmail, para enviar una entrada a una dirección de correo electrónico, el de Blogger, para crear un enlace al blog desde una entrada, el de Twitter, el de Facebook y de Pinterest para compartir la entrada respectivamente, y finalmente el botón +1 de Google+, para hacer +1 y/o compartirlo en Google plus.
Las cosas cambian dramáticamente en en el caso de la versión móvil de Blogger. Ahí aparece un botón que dice:"Compartir", y al hacer click sobre éste, aparecen las opciones con los botones para compartir en : Google+, por correo electrónico, en Facebook y en Twitter. No hay disponible un botón para Pinterest, que fue agregado el año pasado solo a la versión Web (nos lo siguen debiendo).

A un lado del botón: "compartir", figura el botón +1, que solo sirve para hacer más uno a la entrada. No para compartir la entrada.
Como puedes ver, los botones lucen diferente en ambas versiones.
Yo no sé que pienses tú pero el hecho de que el botón +1 aparezca a un lado del que dice: "compartir", a simple vista puede creerse que solo ése botón está disponible, me refiero al botón +1. Ya me lo han comentado antes un par de personas.
Ésto pudiera parecer muy subjetivo, pero el hecho de que alguien lo haya pensado, hace que surja la duda e inquietud de que otras personas puedan pensar lo mismo, y creo que merece la pena prestar atención a ésto.
Una vez sabiendo lo que Blogger facilita y cómo funciona, habrá que decidir si ésta opción es la más conveniente para ti, y por ende la usarás, o si vas a usar otra opción que disponga los botones que a ti te conviene tener.
Las opciones disponibles
No tienes que resignarte a usar los botones para compartir de Blogger, si no te gustan o quieres algo diferente, o más botones de redes sociales.
Hay varias opciones por las que puedes optar, y las hay para casi todos los gustos y necesidades. Veamos algunas ventajas, limitaciones, entre otros aspectos importantes.
1. Servicios de terceros que ofrecen botones
Existen en la red varios sitios que ofrecen botones de redes sociales para que puedas poner en el blog. Algunos de los más importantes debido en gran parte a su antigüedad en la red, y a la popularidad que gozan son:- AddThis. AddThis en un servicio que ofrece botones de redes sociales y otros elementos destinados a la promoción de contenidos.
Para empezar a usar sus complementos tienes que registrarte o acceder por medio de tu cuenta de Google+, Twitter o Facebook, y una vez que lo hagas tendrás acceso a todos sus complementos gratuitos, entre ellos los botones para compartir.
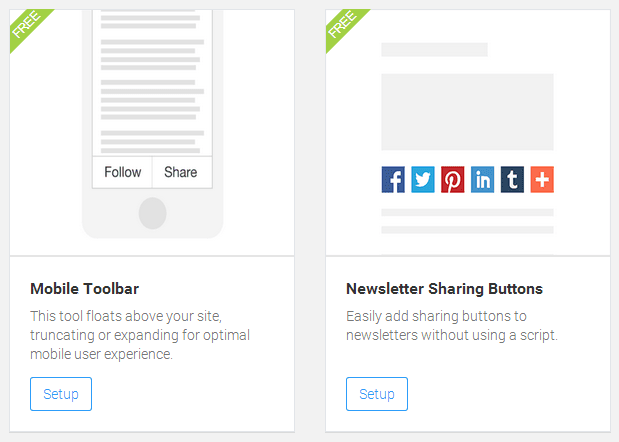
A continuación puedes ver dos de sus recursos gratuitos, el primero se trata de una barra flotante y enseguida unos botones sin el uso de JavaScript.

Como ellos facilitan el código, tú solo tienes que preocuparte por agregarlo al blog, y estos estarán funcionando sin problemas.
Puedes configurar los botones que quieres poner, y no tienes que dedicar tiempo a crear unos botones, lo cual te ahorrará tiempo y trabajo.
También puedes obtener una cuenta premium que ofrece soporte técnico inmediato y múltiples herramientas para personalizar sus complementos.
- Shareaholic es otro servicio que permite agregar botones de redes sociales a las entradas fácilmente.
Para agregarlos al blog, hay que abrir una cuenta o bien acceder usando tu cuenta de Facebook o Twitter.
Una vez teniendo la cuenta activa, podrás configurar los botones fácilmente.
Disponen varios temas y diseños, y puedes elegir el que más te guste para el blog. A continuación puedes ver las opciones de configuración de sus botones para compartir.

Una vez que configures las opciones, guardas los cambios y te darán un código que tendrás que poner en la plantilla.
Al igual que AddThis, no tendrás que preocuparte por crear los botones. Sin embargo, el optar por una opción que utilice código JavaScript, terminará por agregar más peso a tu página.
2. Obtener los botones oficiales de las distintas redes sociales
Como no podía ser de otra forma, cada red social nos facilita sus botones con el fin de poderlos usar en cualquier web para que se comparta el contenido. A continuación una lista de las páginas de las principales redes sociales:Agregarlos de forma individual es más laborioso que usar un servicio de terceros que ya facilita todos los botones.
Como mínimo, tendrás que preocuparte por agregar algunas reglas de CSS para que aparezcan de forma alineada, y en algunos casos configurar el código para que funcione todo correctamente y como Dios manda.
Para el caso del botón +1. Como usuarios de Blogger, no tenemos que preocuparnos por agregar el código JavaScript del Botón +1, ya que Blogger lo envía al blog de forma predeterminada.
3.Crear unos botones, usar unos de diseñador, o bien obtener los botones (iconos) de las redes sociales y configurar el código necesario para que funcionen
Provengan del sitio de Juanito o de Pepito, aquí habrá que usar el código de Blogger (etiquetas propias de Blogger), un poco de HTML y CSS para que funcionen los botones personalizados.Una buena idea es procurar seguir las pautas y recomendaciones de la marca, si es que optamos por usar unos de diseñador o los creamos nosotros mismos, para evitar infringir las pautas de uso de la marca. Es lo recomendable.
Es cierto, cada diseñador hace y deshace con los iconos, ya hasta alitas les ponen, entre muchas otras cosas...
Pero bueno, hasta la fecha no se ha sabido que a alguien lo hayan multado o encarcelado por no usar los iconos como se debe, al menos que yo sepa...
El propio Blogger utiliza una "t", de Twitter!, que según Twitter no debería usarse. Y en la versión móvil figura ese pajarraco copetudo que parece haber adoptado una nueva imagen con el estilista...
Pero bueno, vamos aprendiendo. Yo también tuve es "t" por mucho tiempo en el blog y Twitter, probablemente ni lo supo, pero, lo mejor y lo más recomendable es apegarse a las pautas de uso de las marcas para evitar broncas.
A continuación las páginas de las principales redes sociales donde nos explican las pautas y usos de la marca:
Cuál opción debería usar
Éso definitivamente lo decidirás tú. Una buena idea es tener accesibles por lo menos los botones de las principales redes sociales para que los usuarios puedan compartir una entrada sin problemas.Si te sientes indeciso y vas empezando con tu blog, ¡usa los de Blogger!. Ya sobre la marcha, podrás usar unos nuevos que se adapten al diseño del blog y a tus necesidades.
Hay que tomar en cuenta que agregando scripts de terceros agregán más peso al blog. Si te preocupa este aspecto probablemente la mejor opción para ti es poner botones sin usar JavaScript (opción 3), y poniendo por ejemplo todos los iconos en un solo archivo de imagen.
Otra opción es prescindir del uso de los iconos y usar solo botones con los colores propios de los iconos de cada red, como ya han hecho algunos sitios como Librosweb.es, CSS-Tricks.com, solo por mencionar algunos. Pero eso sí, de preferencia, hay que evitar usar las imágenes de forma separada a como de lugar.
-
Información tomada de: http://www.compartidisimo.com/2015/04/tus-opciones-poner-botones-de-redes.htmlhttp://www.compartidisimo.com/2015/04/tus-opciones-poner-botones-de-redes.html

No hay comentarios:
Publicar un comentario